최근 개발중인 AI 수학 학습 플랫폼 스터디에이(www.studya.ai)를 오픈하면서 검색사이트 노출을 늘리기 위해 최적화를 진행하고 있습니다. 오늘은 이 과정에서 얻은 정보를 공유하려 합니다.
왜 웹 성능 최적화가 중요한가?
웹 성능은 단순히 로딩 속도의 문제가 아닙니다. 사용자의 첫인상, 검색엔진 순위, 전환율, 유지율까지 폭넓게 영향을 미치는 핵심 요소입니다.
특히 Google은 2021년부터 Core Web Vitals를 공식 SEO 순위 요소로 반영하고 있어, 성능이 낮은 웹사이트는 검색 노출에서도 밀릴 수 있습니다. 이는 정보 접근성이 중요한 공공기관/교육 플랫폼뿐 아니라, 콘텐츠 기반 서비스와 전자상거래 서비스에도 직접적인 영향을 미칩니다.
- 사용자가 3초 이상 기다리면 53%가 페이지를 이탈
- 페이지 로딩 속도가 1초에서 3초로 느려질 경우 이탈률이 32% 증가
- 페이지 성능이 좋을수록 Googlebot이 더 자주 크롤링 → 더 많은 페이지가 빠르게 노출
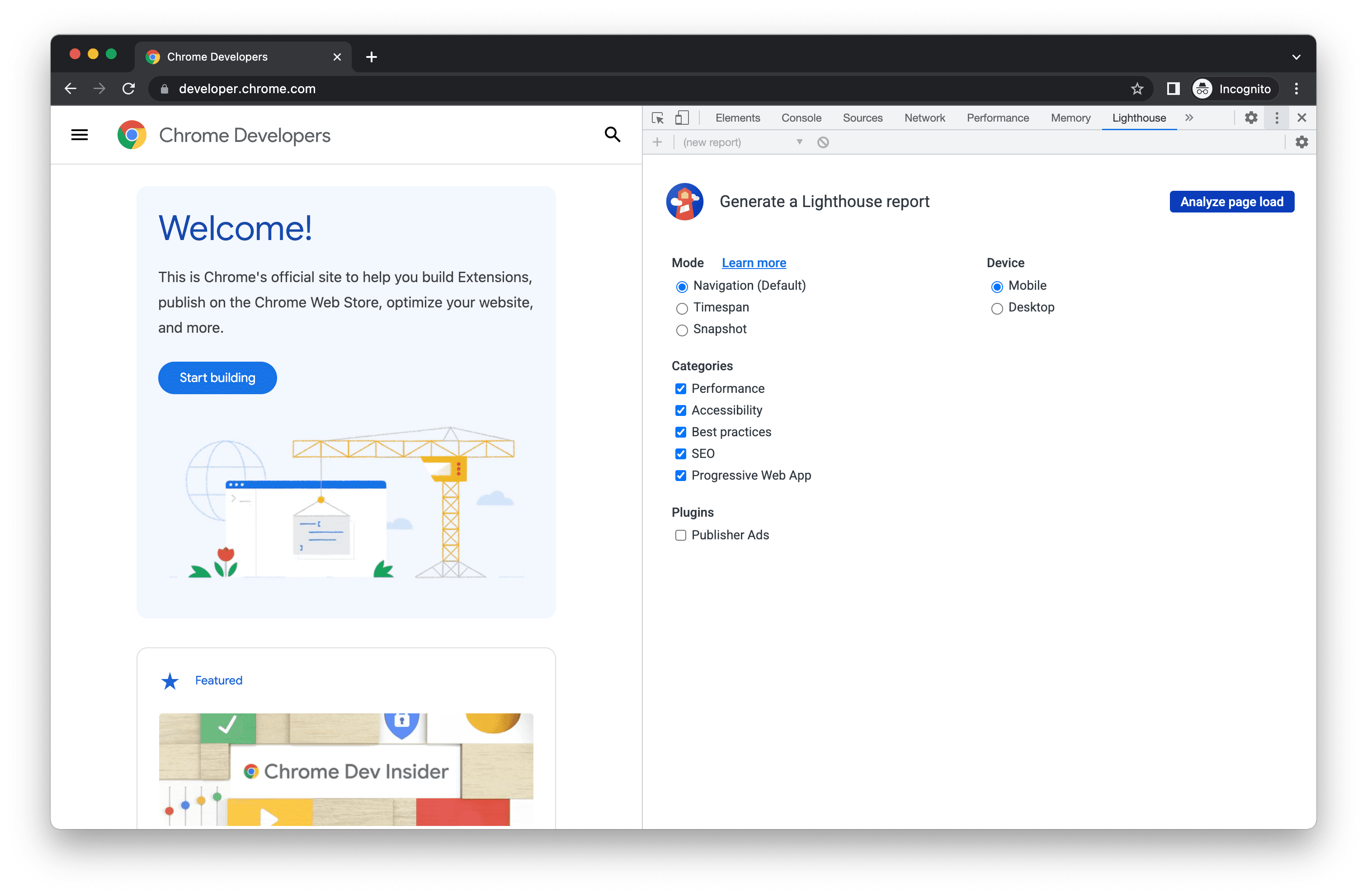
또한 Lighthouse 성능 지표 중 ‘Performance’, ‘SEO’, ‘Accessibility’는 서로 연결되어 있습니다. 로딩 속도가 빠르면 자연스럽게 콘텐츠 도달 속도도 빨라지고, 시멘틱 구조가 잘 잡힌 정적 HTML을 우선 렌더링하면 SEO 최적화도 자연스럽게 따라옵니다.
결국, 웹 성능 최적화는 검색엔진과 사용자 모두를 만족시키는 가장 확실한 방법입니다.

Lighthouse 점검 항목 이해하기
Lighthouse는 웹 페이지를 5가지 핵심 영역으로 분석하여 100점 만점으로 평가합니다. 이 점수는 단순한 숫자를 넘어, 실제 사용자 경험(UX)과 검색엔진 최적화(SEO)의 품질을 반영하는 지표입니다.
| 항목 | 설명 | 주요 점수 영향 요소 |
|---|---|---|
| Performance | 페이지가 얼마나 빠르게 로드되고 상호작용 가능한지를 평가 | LCP (Largest Contentful Paint), TTI (Time to Interactive), CLS (Cumulative Layout Shift), FCP, Speed Index 등 |
| Accessibility | 장애를 가진 사용자도 웹에 접근할 수 있도록 구성되었는지 평가 | 대비 비율, ARIA 속성, semantic HTML, label 연결 등 |
| Best Practices | 보안, 코드 안전성, 브라우저 호환성 등 모범 사례 적용 여부 | HTTPS 사용, JS 콘솔 오류, 권한 요청 방식, 최신 API 사용 여부 등 |
| SEO | 검색엔진이 페이지를 제대로 인식하고 색인할 수 있는지 평가 | 메타 태그, 제목 구조(h1~h6), robots.txt, viewport 설정, 링크 접근성 등 |
| Progressive Web App (PWA) | 오프라인 지원, 설치 가능성 등 웹 앱으로서의 품질을 평가 | Service Worker, HTTPS, manifest.json, 오프라인 fallback 등 |
실전 팁
Performance는 실질적으로 사용자 이탈률과 가장 직접적인 연관이 있습니다. 특히 LCP(최대 콘텐츠 표시 시점)는 이미지, 배너, 히어로 영역이 얼마나 빨리 보여지는지를 측정하므로, SSR이나 preload 전략이 중요합니다.
Accessibility는 고령층 또는 시각장애인을 위한 UX 개선 뿐 아니라, 검색엔진의 콘텐츠 해석 능력과도 밀접한 관련이 있습니다. 시멘틱 태그와 올바른 heading 구조는 SEO에도 긍정적인 영향을 줍니다.
Best Practices는 실무에서 놓치기 쉬운 보안/코드 품질 항목입니다. 예를 들어 target="_blank"에는 항상 rel="noopener noreferrer"를 붙여야 안전합니다.
SEO 점수는 구조화된 HTML과 모바일 최적화가 핵심입니다. 반응형 레이아웃, alt 속성, 링크 텍스트 명확성 등을 점검해야 합니다.
PWA 항목은 꼭 만점을 받을 필요는 없지만, 서비스 특성에 따라 고려하면 좋습니다 (특히 모바일 중심 플랫폼일 경우).
스터디에이(studyA)의 SEO 사례
지금부터는 스터디에이(studyA)를 개발하면서 느낀 성능 최적화 방법을 설명드리겠습니다.

스터디에이(studyA)는 AI를 활용한 중학교 수학 교육 플랫폼으로, 학생이 스스로 수학을 학습할 수 있도록 돕는 것을 핵심 컨셉으로 삼고 있습니다.
AI 기반 설명과 피드백 시스템을 통해, 교사의 개입 없이도 학습자가 능동적으로 개념을 이해하고 문제를 해결할 수 있도록 설계되었습니다.
이러한 구조에서 SEO는 핵심적인 유입 전략이었습니다.
검색엔진을 통해 유입되는 고객 수를 간과할 수 없을 뿐 아니라, 약 400개 이상의 학습 콘텐츠 페이지가 검색 결과 상위에 노출될 경우, 별도의 광고비 없이도 지속적이고 안정적인 방문자 유입이 가능하기 때문입니다.
이는 교육 플랫폼의 초기 확산과 비용 효율성 측면에서 매우 큰 장점이 됩니다.
스터디에이(studyA) 개발 환경
- 프레임워크: Nuxt 3 + SSR
- 스타일링: Tailwind CSS
- UI 라이브러리: PrimeVue
- 서버: nginx 기반 자동 배포 + 캐싱 최적화
SSR(server side rendering)을 체택
이번 studyA 프로젝트에서는 SSR(Server-Side Rendering) 방식을 선택했습니다.
이전 프로젝트에서는 CSR(Client-Side Rendering) 기반으로 사이트를 구축했는데, SEO 측면에서 정말 큰 한계를 경험했습니다.
아무리 많은 페이지를 만들어도 검색엔진은 단일 페이지로 인식해버렸고, 콘텐츠 대부분이 노출되지 않아 홍보 효과는 거의 전무했습니다.
그 경험을 교훈 삼아, 이번에는 Nuxt.js 기반 SSR로 방향을 전환했습니다. Vue.js 생태계를 그대로 활용할 수 있을 것이라 예상했지만, 개발 방식과 구조가 꽤 다르고, 설정도 까다로워 적지 않은 시행착오를 겪어야 했습니다.
하지만 결과는 매우 만족스러웠습니다.
- SSR 덕분에 사이트 초기 렌더링 속도가 현저히 개선되었고,
- 페이지 간 전환도 마치 SPA처럼 빠르게 이루어지면서 CSR보다도 뛰어난 사용자 경험을 제공하게 되었습니다.
특히 약 400여 개의 학습 콘텐츠 페이지가 각각 독립된 HTML로 노출될 수 있어, 검색엔진 최적화(SEO) 측면에서도 큰 성과를 기대할 수 있게 되었습니다.
기타 성능 최적화를 방법
Nuxt 기반 SSR 프로젝트에서 성능을 최적화하기 위해서는 SSR 자체 외에도 프론트엔드, 번들링, 리소스 관리 등 다양한 측면에서의 세심한 전략이 필요합니다.
아래는 studyA를 개발하며 실제 적용한 주요 성능 최적화 기법들입니다.
Tailwind CSS 활용으로 정제된 스타일 적용
Tailwind CSS는 유틸리티 퍼스트 방식으로 개발자 생산성과 유지보수성을 동시에 높일 수 있지만, 불필요한 클래스가 누적되면 번들 사이즈가 커질 수 있습니다. 이를 방지하기 위해 다음과 같은 최적화 기법을 적용했습니다:
- content 필터링 정확히 설정: tailwind.config.ts의 content 배열을 통해 실제 사용하는 경로만 지정해 purge 범위를 좁힘
- jit 모드 활성화 (기본): 사용한 클래스만 CSS에 포함되는 구조
- 플러그인 최소화: Typography, Forms 등 실제 사용하는 경우에만 등록
무분별한 라이브러리 import 자제
Nuxt/Vite 기반에서는 무심코 import한 라이브러리도 최종 번들에 포함되어 성능 저하로 이어질 수 있습니다. 이를 방지하기 위해 다음과 같은 방식으로 import 전략을 구성했습니다.
- auto-import 비활성화 후 명시적 import 사용
- 라이브러리 기능별 import (tree-shaking)
- PrimeVue 사용 시 plugin/preset 단위 import 대신, 컴포넌트별 lazy 등록 활용
- 덩치가 큰 라이브러리 사용 자제(native utils 등으로 전환하여 경량화)
HTML 경량화와 압축 전송은 웹 성능 최적화의
HTML 경량화는 웹 페이지 소스에서 불필요한 공백, 줄바꿈, 주석 등을 제거해 파일 크기를 최소화하는 작업입니다. 렌더링 결과에는 영향을 주지 않으면서도, 네트워크 전송량을 줄이고 초기 로딩 속도를 높이는 데 핵심적인 역할을 합니다. 특히 SSR(Server-Side Rendering)을 사용하는 Nuxt 기반 웹사이트에서는 초기 HTML의 경량화가 곧 사용자 경험 개선으로 이어지며, Googlebot의 크롤링 효율 향상에도 도움을 줘 SEO에도 긍정적인 영향을 미칩니다.
여기에 더해, 서버에서는 HTML을 포함한 모든 정적 자산에 대해 Gzip 또는 Brotli 압축 전송을 적용할 수 있습니다. 이 압축 방식은 HTML, CSS, JS 파일의 실제 전송 크기를 최대 70~90%까지 줄여주며, 느린 네트워크 환경에서도 빠른 페이지 전달을 가능하게 합니다.
스터디에이에 Brotli를 이용한 압축 전송 방식을 적용한 결과 초기 랜더링 속도가 3배 이상 빨라지는 결과를 얻을 수 있었습니다.
마무리하며
웹 성능 최적화는 단순한 기술적 선택이 아니라, 사용자 경험과 검색 노출, 서비스 지속 가능성을 결정짓는 중요한 전략입니다.
스터디에이(studyA)는 Nuxt 기반 SSR 구조와 Lighthouse 기반의 지속적인 점검을 통해, 속도와 SEO, 접근성을 모두 만족시키는 플랫폼으로 완성해가고 있습니다.
HTML 경량화, 압축 전송, Tailwind 최적화, 불필요한 라이브러리 정리 등은 모두 작은 변화처럼 보이지만, 이들이 모여 빠르고 안정적인 서비스를 만들고, 적은 비용으로도 더 많은 사용자를 만나는 기반이 됩니다.
결국 성능 최적화란, 지금의 사용자에게 더 좋은 경험을 제공하고, 미래의 방문자에게도 빠르게 도달할 수 있게 하는 투자입니다.
